Webtoegankelijkheid: de sleutel tot inclusiviteit op het web
Een supervet webdesign om je nieuwe sneakercollectie te lanceren. Een felle kleurrijke website vol vernuftigheden. Van foto sliders, scroll animaties tot vette interfaces. Klinkt allemaal heel cool, voor de ‘normale’ gebruiker. Maar heb je ook nagedacht hoe toegankelijk de website is voor bijvoorbeeld slechtziende of mensen met een motorische beperking? Hoe gaan zij deze website kunnen bedienen? In de blog neem ik je mee in de wereld van webtoegankelijkheid en hoe je de sleutel vindt tot inclusiviteit op het web.

Beperkingen op het internet
Toegang tot het web is bijna essentieel wil je mee kunnen doen in deze huidige maatschappij. Het internet is een integraal onderdeel geworden van ons dagelijkse leven. Het is een primaire bron voor informatie, communicatie en commercie. Echter lopen veel mensen met een beperking tegen barrières aan op het internet. Deze barrières kunnen vele vormen aannemen, zoals moeite met het gebruik van een muis, moeite met het lezen van tekst en het begrijpen van audio en/of visuele inhoud.
Wist je dat ongeveer één miljard mensen, ongeveer 15% van de wereldbevolking, leeft met een vorm van een beperking? De soorten beperkingen die voor belemmeringen kunnen zorgen op het internet zijn bijvoorbeeld:
- Visuele beperkingen (omvatten blindheid, kleurenblindheid)
- Gehoorbeperkingen (slechthorendheid, doofheid)
- Cognitieve beperkingen (aandacht, leerstoornissen)
- Motorische beperkingen (beperkte motoriek, spiertraagheid)
Het is daarom verstandig om je designs te toetsen op toegankelijkheid.
Voordelen van toegankelijke websites
Toegankelijkheid is een onderdeel van design en development dat bijna elk element raakt in de ontwikkeling van een website. Het overlapt de onderdelen van mobielvriendelijk ontwerpen, apparaat onafhankelijkheid, multimodale interactie, bruikbaarheid, zoekmachineoptimalisatie en nog veel meer. Toegankelijke websites kunnen betere zoekresultaten opleveren, zorgen voor lagere onderhoudskosten, een groter publieksbereik en geven blijk van maatschappelijk verantwoord ondernemen.
Daarom maakt een goed ontworpen toegankelijke website het niet alleen beter beschikbaar voor mensen met een beperking, maar kan het ook de gebruikerservaring aanzienlijk verbeteren voor alle gebruikers. Daar is toch niemand op tegen?
Hoe maak ik mijn website toegankelijker?
Nu we hebben vastgesteld dat een toegankelijke website best veel voordelen heeft, hoor ik je denken: Hoe maak ik nu mijn eigen website toegankelijker?
Gelukkig voor ons, ontwikkelaars & designers, heeft het World Wide Web Consortium (W3C) daar al voor ons over nagedacht. Het W3C heeft de Web Content Accessibility Guidelines (WCAG) opgezet met als doel een serie van internationaal gedeelde richtlijnen vast te stellen die de normen voor de toegankelijkheid van webinhoud bepalen om websites, apparaten en inhoud toegankelijk te maken voor gebruikers met een beperking. De meest recente versie is de WCAG 2.1, uitgebracht in 2018.
Inhoud van de WCAG
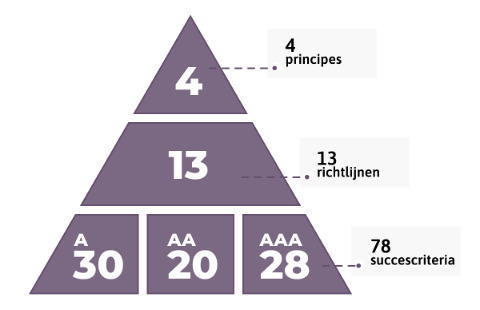
De WCAG-richtlijnen zijn opgebouwd uit drie lagen:

4 principes
De richtlijnen en succescriteria zijn opgezet rond de vier principes, die de basis leggen die iedereen nodig heeft om toegang te krijgen tot en gebruik te maken van webinhoud. De webinhoud moet voldoen aan de volgende vier principes:
- Waarneembaar: informatie en componenten van de gebruikersinterface moeten aan gebruikers kunnen worden gepresenteerd op een manier die ze kunnen waarnemen.
- Bedienbaar: componenten van de gebruikersinterface en navigatie moeten bedienbaar zijn.
- Begrijpelijk: informatie en de werking van de gebruikersinterface moeten begrijpelijk zijn.
- Robuust: inhoud moet robuust genoeg zijn om betrouwbaar te kunnen worden geïnterpreteerd door een grote verscheidenheid aan user agents, inclusief hulptechnologieën.
13 richtlijnen
Voor een beter overzicht zijn de principes verdeeld in dertien verschillende richtlijnen. Een richtlijn biedt een basisdoel waar ontwikkelaars aan moeten werken om inhoud toegankelijker te maken voor de gebruikers met verschillende beperkingen.
78 succescriteria
Dit zijn de daadwerkelijke meetbare eisen waaraan toegankelijke content moet voldoen. Om aan de behoeften van verschillende groepen en verschillende situaties te voldoen, zijn er drie niveaus gedefinieerd: A (laagste), AA en AAA (hoogste). Mocht je meer informatie willen inzien over de WCAG-richtlijnen, neem dan eens een kijkje naar de officiële documentatie: https://www.w3.org/TR/WCAG21/#background-on-wcag-2.
Concrete voorbeelden van toegankelijkheid
Nu heb ik het veel over toegankelijke websites gehad en een korte introductie gegeven in de beschikbare richtlijnen. Tijd voor twee concrete voorbeelden die de toegankelijkheid verbeteren zodat je weet waar je aan moet denken.
Alternatieve tekst (alt-tekst) voor afbeeldingen toevoegen:
Alt-tekst wordt gebruikt door schermlezers en andere ondersteunende technologieën om de informatie op de afbeeldingen hardop voor te lezen aan mensen met een visuele beperking. Dit kan worden gedaan door een beschrijving van de tekst toe te voegen in de opmaak/code (img alt=”Het Adidas-logo”). Een alt-tekst is ook gunstig voor webgebruikers die hun afbeeldingen hebben uitgeschakeld vanwege bijvoorbeeld een lage bandbreedte, en is ook een andere bron voor zoekmachineoptimalisatie. Alt-tekst moet zowel kort als beschrijvend zijn.
Voorbeeld van slechte en goede alt-tekst:
Slecht: een foto van puppy's
Goed: drie labrador-puppy's zitten in een mand
* Gebruik null alt-tekst (img alt=””) voor afbeeldingen die puur voor decoratieve doeleinden zijn.
Zorg voor toetsenbordfunctionaliteit:
Voor mensen met mobiliteitsproblemen, fijn motorische problemen of mensen met tijdelijke beperkingen, zoals gebroken vingers, kan het moeilijk zijn om een muis te gebruiken om te navigeren. Ze moeten dus een website op een andere manier kunnen gebruiken, zoals met een toetsenbord. Voor toegankelijke websites zijn alle functionaliteit beschikbaar via een toetsenbord. Gebruikers kunnen door inhoud bladeren of ondersteunende technologie gebruiken die het gebruik van het toetsenbord nabootst.
Tot slot
Als afsluiter zou ik graag onderstaand statement meegeven aan iedereen die te maken heeft met de ontwikkeling van online content. Sta er eens bij stil hoeveel impact jij zou kunnen hebben in je werkgebied.
“Toegankelijkheid zou onderdeel moeten worden van het ontwerp- en webontwikkelingsproces, in plaats van het achteraf proberen aan/toe te passen.”

