Wire-wattus?
Wireframes. Een term die je vast weleens voorbij hebt horen komen. Maar wat zijn wireframes eigenlijk en wat maakt het gebruik hiervan zo krachtig? Ik vertel het je in deze blog. Dus laten we snel beginnen!

Wireframes: wat zijn het eigenlijk?
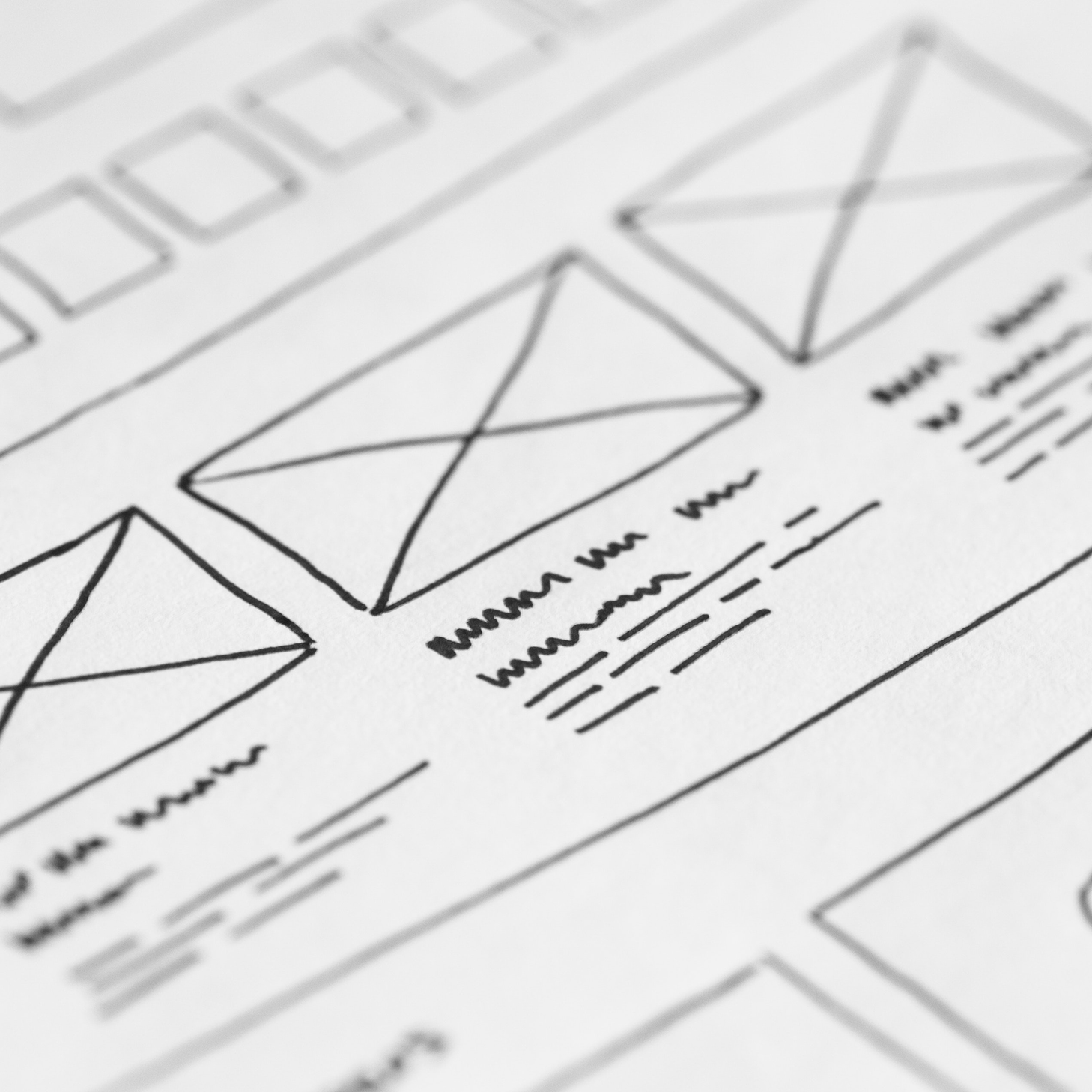
Een wireframe kun je vergelijken met een bouwtekening of schetsmatige opzet van je applicatie of website. Met een minimaal aantal elementen, zonder noodzakelijk kleurgebruik, wordt gekeken welke informatie het beste op welke plek kan worden weergegeven. Het resultaat is volledig gefocust op het concept, hoe en waar de inhoud wordt weergegeven en wat de gebruikersinteractie is; het belangrijkste voor gebruiksvriendelijkheid en blije terugkerende gebruikers.
Hoe je dit voor je moet zien? Stel je voor dat ik jou visueel het concept ‘huis’ wil uitleggen.

Huis 1

Huis 2
De eerste schets is super simpel, je hebt weinig nodig en toch snapt iedereen onmiddellijk dat het een huis is. De tweede schets is helemaal uitgewerkt en brengt ook de nodige sfeer en beeldvorming met zich mee. Het eerste huis kan je dus zien als een wireframe en het tweede huis als het perfect pixel design.
Je kunt je dus voorstellen hoeveel sneller ik jou het concept ‘huis’ uitleg door een simpele schets i.p.v. een uitgebreide schets.
Low- en high fidelity wireframes
Nu bestaat er ook nog een verschil tussen zogenaamde low- en high fidelity wireframes. Stel je weer een bouwtekening voor van een huis. Wanneer dit bestaat uit slechts een aantal lijnen noem je dit een low fidelity wireframe. Het is een schematische tekening om een concept te verduidelijken, maar uiteindelijk te summier voor de bouw. Want waar zit nou precies die voordeur en hoeveel ramen heeft het eigenlijk? Best wel cruciale keuzes… Daarom zorgen low- en high fidelity wireframes voor een verschil in detail en specificaties. Zo kun je de focus houden op het juiste wireframe in de juiste fase van het proces.

Low fidelity wireframe

High fidelity wireframe
Low fidelity wireframes bevatten een minimaal aantal lijnen om elementen weer te geven. Vaak worden voor applicaties of websites teksten en afbeeldingen achterwegen gelaten om eerst focus te hebben op het totale framework. Bij high fidelity wireframes komen er meer details om de hoek kijken. Bij applicaties en websites kun je dan denken aan ingevulde teksten, gebruik van iconen en soms zelfs interactieve elementen.
Laten we er een voorbeeld bij pakken. Hieronder zie je een low- en high fidelity wireframe voor een mobiele app met als functie een chat.

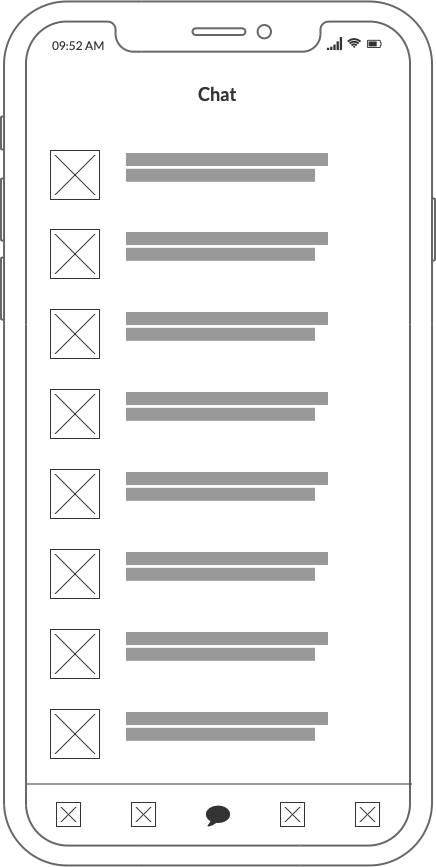
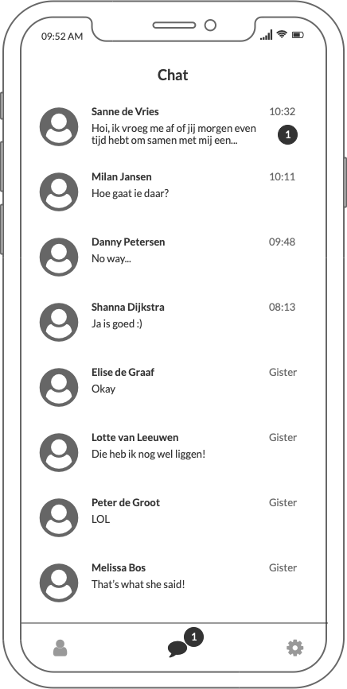
Low fidelity wireframe


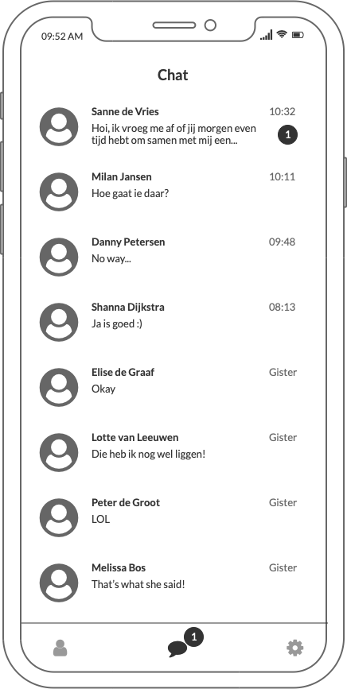
High fidelity wireframe
In het low fidelity wireframe was in de opstartfase nog niet geheel duidelijk wat de inhoud van zowel het menu als de tekst zou zijn. Wel was duidelijk dat berichten in een verticale lijst moesten worden getoond en deze in een apart menu item zouden moeten worden weergegeven.
In de high fidelity wireframe is de inhoud van het menu bekend en is er inhoud gegeven aan de tekst. De iconen met personen zijn een indicatie dat er op die plek foto’s komen te staan van gebruikers, maar ook dat er badges worden getoond bij ongelezen berichten. Het laat veel meer detail zien.
Wanneer gebruik je wireframes?
Wireframes worden vooral aan het begin van een project gebruikt doordat ze snel een algemeen beeld vormen en makkelijk te valideren zijn. Hierdoor ontstaat de basis voor het daadwerkelijk visuele design waarbij meer wordt gekeken naar kleurgebruik en hoe de applicatie er uiteindelijk uit komt te zien. Soms gebeurt het dat een idee toch niet helemaal lekker uitpakt. Wireframing is dan een logische stap om op terug te vallen door nieuwe concepten te maken of verbeteringen door te voeren.
Wie maakt nou dat wireframe?
Cool! Maar als jij dat huis kan tekenen, kan ik dat toch ook? Dat klopt. Het mooie is dat iedereen kan wireframen (ja, ook jij)! Daarnaast schakelt een wireframe veel sneller, ook tussen business en IT. Visueel praat nu eenmaal makkelijker, waardoor er vaker co-creaties ontstaan.
Hoe maak ik die wireframes dan? Van schetsen op papier tot PowerPoint slides of de officiële wireframe programma’s die erop zijn gericht (bijvoorbeeld Balsamiq, UXpin of Moqups). Er zijn verschillende manieren om conceptueel iets te kunnen visualiseren. In mijn volgende blog vertel ik je meer over deze tooling.
Voordelen
Dan nu even alle voordelen op een rijtje (en let op; dat zijn er aardig wat):
- Wireframes zijn makkelijk en snel op te leveren.
- Het is tijd- en kosteneffectief om een concept op deze manier te visualiseren. Het gaat vele malen sneller dan alles in een pixel perfect design of in documentatie te maken.
- Een wireframe is snel te valideren met de klant, stakeholders en / of gebruiker.
- De feedbackloop blijft actief doordat er met regelmaat wordt gevalideerd en aangepast.
- Je hebt volledige focus op gebruikersinteractie doordat er geen afleiding is van visuele esthetiek.
- Je hebt volledige focus op applicatiestructuur; hoe worden menu’s en schermen ingedeeld en hoe zien deze er inhoudelijk uit?
- Je vermindert risico’s. Problemen voor de gebruiker of techniek kunnen sneller worden geïdentificeerd en aangepakt.
- Een wireframe helpt om sneller alle neuzen dezelfde kant op te krijgen.
- Het stimuleert samenwerking van verschillende disciplines.
- Het versnelt development omdat ontwikkelaars al een beeld hebben bij de oplossingsrichting.
In mijn volgende blog neem ik jullie graag mee in de tooling voor het maken van wireframes en laat ik zien wat daar de mogelijkheden zijn. Voor nu: Happy Wireframing :)

